
III Points
UX/ UI Design - Responsive - Student Project
A curated micro site for the annual Miami underground music festival. Showcasing the lifecycle of the site before, during, and after the festival.
Project Overview
I was tasked to design a ready-to-build responsive microsite for a festival of my choice that will be taking place in the near future. Keeping mind that the site is essentially released in a one-year cycle and there are different phases to an event.
My Role
UX/ UI Designer —
Research, User Interviews, Wireframing, Interaction + Visual Design, User-Testing, Prototyping
Client
The event that I chose was III Points. An annual music festival in Miami showcasing underground electronic, indie, hip-hop, and experimental music genres. All the while showcasing the juxtaposition of art, technology and music.
Duration
October 2020 - 5 weeks
Tools
Adobe XD, Sketch, Invision, Maze

The Problem
Users need to find information about who’s playing at III Points, navigate the festival, and stay connected with the community once it’s over.
The Solution
A microsite that allows users to purchase tickets, find information, navigate the festival, and connect with other users in the community; before, during, and after the festival

Research
Understanding the problem and finding my user
Market & Competitor Analysis
In order to understand the music festival market market and eventual user I began by doing market research on music festivals and how they are produced. I wanted to find out what makes a successful music festival, what made users return to these popular festivals, and what makes each festival unique.
“In terms of visuals, it’s important to document the vibe and the culture of those attending the event” - Shabazz, Found or Electric Circus
From within in the market research I recognized three major competitors to III points in the Miami music festival market:
Ultra Music Fest
Winter Music Conference
Okeechobee Music Fest.
Each had their own specific branding that drew certain crowds. I broke down, in a feature analysis, what was the common ground between the three and what were some missing.



User Research
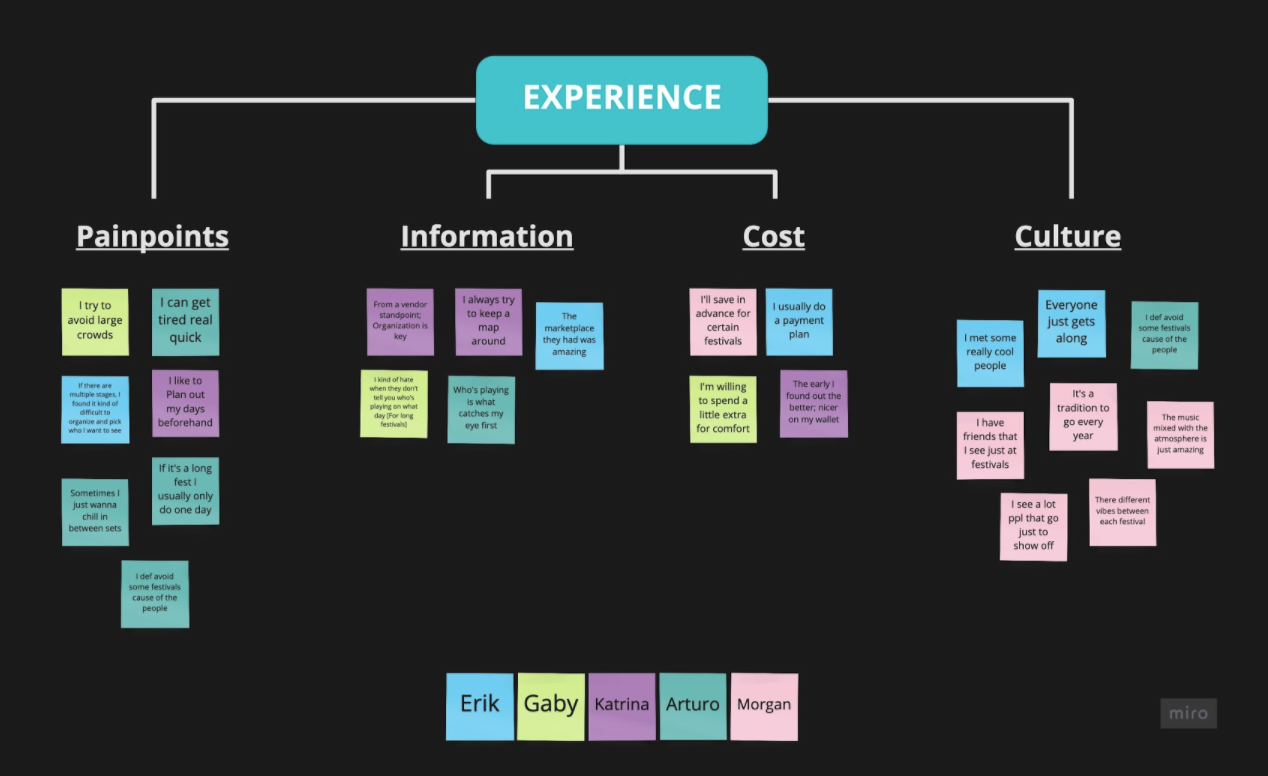
I then interviewed 5 individuals about their experiences with music festivals, expectations they’ve had for before, during, and after, pain points, and if they had ever been to III points before. Using the qualitative data from the interviews, I created an affinity diagram to organize my results and find the underlying issues/ themes.
“I have a group of friends that I always see at festivals, and something that we have in common since we don’t see much of each other.” - Morgan L.


User Persona & Journey Map
Using the qualitative data from my interviews I constructed my Primary User Person Vibing Veronica. She has gone to festivals since she was old enough to go, and has gone to a music festivals every year since her first. She wants to enjoy the music and entire experience; seeing artists, exhibits, and discovering new music. First she needs to see who’s playing, buy tickets, and make some great memories during her time before and after the festival.
I then plotted Veronica’s motivations, frustrations, wants and needs for this website using a User Journey Map.
Design
Developing the solution
Ideations
Mind Map
Keeping my problem statement and research in mind I then moved on to brainstorming my ideations. Constructing a mind map to organize my ideas.
MOSCOW Method
I then prioritized my ideas using a MOSCOW method. Organizing everything in a hierarchy on what to build first and what could be done later.
User Flow
Now that drafted and prioritized my ideas, I then began to plan my site map and user flow; referencing my ideas and insights from my research.
Taking in to account the features that would be available during the different phases of the site. Of which I detailed in my three user flows.
Pre-Event Phase:
Before the festival, the site will be used to gain information and purchase tickets. The site would include pages for:
Artist Lineup
Purchasing Tickets
Guide with FAQ
Third Party Merchandise
Music Player: Using music of festival artists
During-Event Phase
During the festival, the site will focus on navigation and organizing your experience of the festival. The site will include pages for:
Venue Map
Exhibit & Vendor lists
Artist Lineup Per day: Option to create personalized line up
Purchasing Tickets
Guide with FAQ
Third Party Merchandise
Music Player: Using music of festival artist
Post-Event Phase
After the festival, I focused on the idea of nostalgia and wanting to return. The site is now striped down to one screen but it includes:
Highlight photos and videos of the performances
Newsletter subscription; to get news on upcoming related shows/ events
Merchandise carousal with link to vendor
Music Player: Using music of festival artist
Concept Sketches & Mid-Fi Wireframes
I then proceeded to do some concept sketches and then began creating my flows in mid-fidelity. Ensuring the information architecture made sense, and tailoring the features I prioritized from my MOSCOW method.


![Line Up Page [During].png](https://images.squarespace-cdn.com/content/v1/5feb99173eef2c562d477b5d/1609539886780-BJUPF8MPBY1HGIAPGNPI/Line+Up+Page+%5BDuring%5D.png)



Visual Design
Creating the mood and interface
UI Process
Taking inspiration of how my competitors created their branding identity and looking over III points already existing website; I put together a mood board that I felt best fit III Points. With my mood-board as inspiration, I crafted a style tile.
I Utilized a dark mode style, and with purples and light blues across a gradient to give a sort of holographic feeling to the UI elements. I used Raleway to give a clean feeling that compliments the ring elements. The gradient sphere would give a sense of dimension to the site and are also contrast to the 2D feeling that the rings provide
In my design system, I took the styling further and incorporated it in the cards and navigations. I wanted the site to remain clean and have the information be the forefront of the site; with the UI elements being only complementary






Mobile Interface
Tablet Interface
Prototype
The Hi-Fi interactive prototype was developed for desktop and displays both micro-interactions and animations featured on the site. If you’d like to try the interactive prototype you can check it out Here
Success Metrics & Next Steps
Success metrics will be based on:
Increase in direct ticket sales
User satisfaction surveys
Merchandise purchases
For next steps, I would look into making the mobile application. This would further explore ideas of customizing the III points experience for yourself. UI elements would change every year, but the overall UX would remain the same, but optimized in an application.




